开发语言:Java
前端技术:JavaScript、VUE.js(2.X)、css3
数据库:MySQL 5.7

数据库管理工具:Navicat或sqlyog
开发工具:IDEA或Ecplise

二、项目介绍:
视频加载中...
三、运行截图:
系统实现这个章节的内容主要还是展示系统的功能界面设计效果,在实现系统基本功能,比如修改,比如添加,比如删除等管理功能的同时,也显示出系统各个功能的界面实现效果,该部分内容一方面与前面提到的系统分析,系统设计的内容相呼应,另一方面也是一个实际成果的展示。
3.1管理员后台功能实现3.1.1 用户管理此页面让管理员管理用户数据,用户管理页面见下图。此页面主要实现用户信息的查询,用户信息的审批,用户信息的刷新与删除等管理。
图3-1 用户管理页面
3.1.2 菜谱分类管理此页面让管理员管理菜谱分类数据,菜谱分类管理页面见下图。此页面主要实现菜谱分类方面信息的新增,查询和刷新操作。
图3-2 菜谱分类管理页面
3.1.3 食材分类此页面显示食材分类信息,食材分类页面见下图。此页面主要让管理员对食材分类进行查询,添加,修改,删除操作。
图3-3 食材分类页面
3.1.4 菜谱信息此页面显示菜谱信息信息。菜谱信息页面见下图。管理员可以在此界面对菜谱信息进行添加,修改,查询,删除等操作。
图3-4 菜谱信息页面
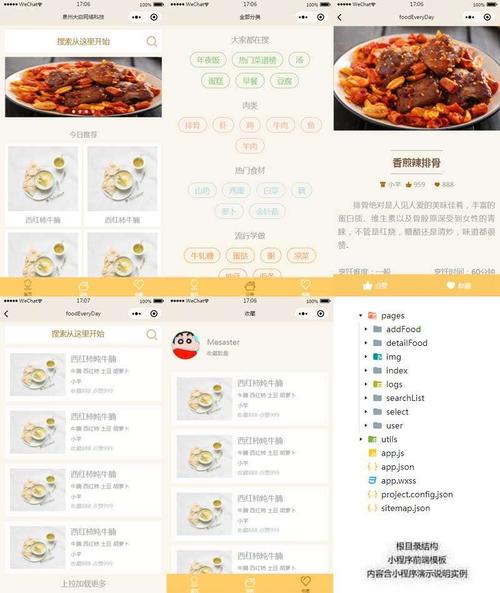
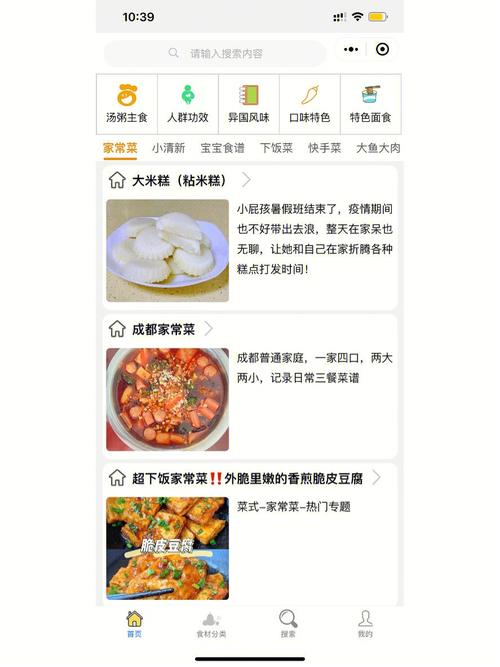
3.2 微信小程序功能实现3.2.1 首页微信小程序输入正确的账号密码后就会默认进入首页显示界面。首页主要有轮播图,搜索框,以及下面的导航为主要组成部分。
图3-5 首页
3.2.2 菜谱信息用户点击菜谱信息可以看到菜谱信息界面,有搜索栏,有菜谱分类按钮,可以随便点击某个菜谱信息进行查看。
图3-6 菜谱信息页面
3.2.3 食材展示用户可以在此页面查看相关的食材信息。
图3-7 食材展示页面
3.2.4 我的我的里面主要是可以进行退出,点击小齿轮就可以选择退出当前账户,也可以点击我的收藏管理,可以看到自己收藏的所有信息。
图3-8 我的页面



