产品画布的前身是精益画布(lean canvas),如下图:
你的目标市场、目标用户是谁?你想要解决什么问题?当前已有哪些解决方法?你的解决方法的优势有哪些?你的商业模式是什么?通过什么渠道把你的产品传递给用户?你有什么数据指标来衡量你产品的价值?二、迭代计划表
每个迭代计划要定关键功能点,不是细枝末节的东西。

上图可以看出:每个版本都会有个主功能点,每隔几个版本就会有个大的功能点。总体来说,是平滑过渡,平稳迭代。
有人说这图是抖音成熟了大家总结出来的,抖音是否在一开始就有这样的规划我不晓得。但是,在产品开始规划阶段,我们要是就有这样的思想主导。在后续产品的迭代上,市场舆论或用户声音就没那么容易打乱产品前进的节奏。

三、功能草图
功能草图就要看个人的习惯。把关键业务画出来,在画草图的过程中,后续几个步骤要做的事情也渐渐会形成一个大致的轮廓。
比如:功能结构,主业务流程等。有时画着画着也会有新的想法。
四、功能结构图
在着手具体页面设计前,还有一个步骤至关重要——就是功能结构。
功能结构越细致越好,从大到小,由总至分。这个功能结构图同样可以利用在竞品分析的场景上。下图以微信iOS手机端示例。
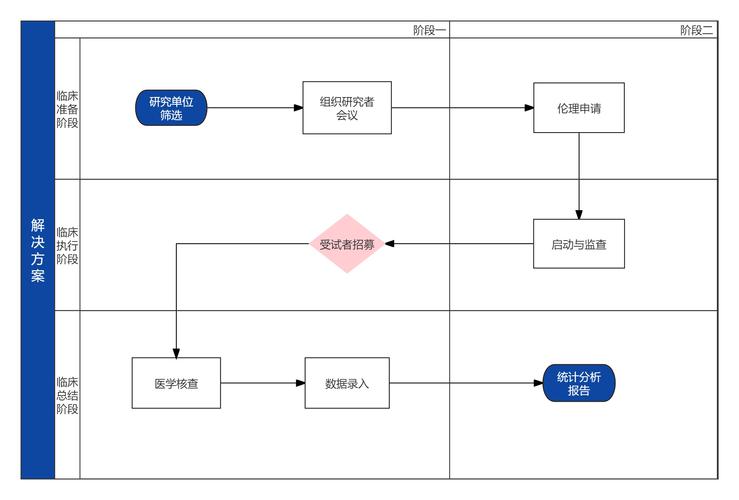
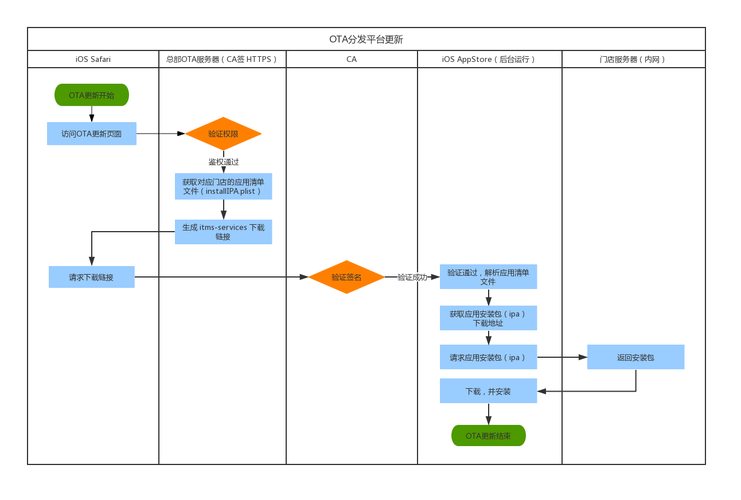
五、泳道图
一般当业务流程涉及到多主体时,我们会用“泳道图”来厘清整个流程。
所谓的“泳道”就是指每一个主体,业务涉及到几个主体,就会有几个泳道。比如:用户退款业务,涉及到的主体就有用户、供应商、平台三个,因此在泳道图中就会出现三个泳道。
六、业务流程图
业务流程图应该是每个产品经理经常打交道的一个图了,他不仅让我们对整个功能流程有个全局把握,更重要的是他能帮助我们和研发更好的交流。
七、页面跳转图
走到这一步,就是十分具体的页面了。
页面流程图描述完成一个任务需要经过哪些步骤,每个页面的跳转规则,功能逻辑都在这图里。
你在画图的时候,只需要清晰的表现出用户点击页面的什么地方,然后跳转到哪个页面。
有个关键点需要注意,就是需要考虑一些异常情况。因为当我们点击某个页面时,不同的条件可能会有不同的结果。这些要依实际场景和功能来定,但是要时刻把考虑异常情况放到心里,刻到脑子里。