前端用了JS,JQuery,vue2,vue3,vue-cli,html5,html
网上搜了一下,基本上大部分的文章里面提到的前端JS或VUE或HTML5上传文件夹的方案都是使用JS的API来实现的,也就是html5提供的一个API,也就是chrome提供的API。用是能用,但是不够好用,有很多限制,也不够灵活。不太能够满足用户的实际应用需求,
多多少少还是有点问题,稳定性,灵活性,可扩展性,安全性方面还是有点问题。chrome的每个域名只允许5个TCP连接的限制,这个基本上是一个无法逾越的鸿沟,目前为止网上还没有发现哪家公司或者个人能够突破的。

我们做项目的话个人用户比较少,一般都是行业用户,比如政府,公司,金融,这类企业,他们对用户体验要求较高。就实际项目开发和实施的情况来看,html5或者chrome提供的功能基本上都是不能够满足他们需求的,都需要我们进行定制开发。
文件夹上传,html5提供了API,用户开始用的时候还行,然后就提了要求要求支持断点续传,

客户这边是一个政府单位,涉密了,就不透露单位名称了,每天主要就是上传和下载一些资料,数据都是加密的。
1.下载示例
https://gitee.com/xproer/up6-vue-cli
将up6组件复制到项目中
示例中已经包含此目录
1.引入up6组件
2.配置接口地址
接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列表
参考:http://www.ncmem.com/doc/view.aspx?id=e1f49f3e1d4742e19135e00bd41fa3de
3.处理事件
启动测试
启动成功
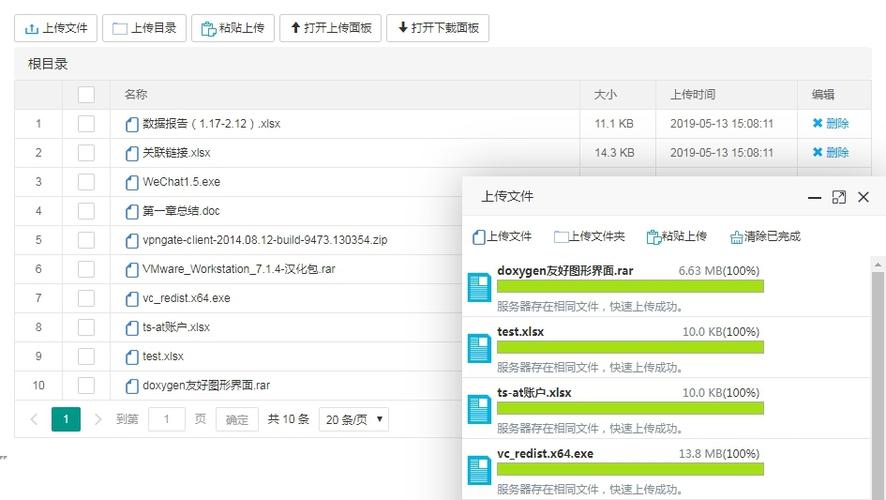
效果
数据库
源码工程文档:https://drive.weixin.qq.com/s?k=ACoAYgezAAw1dWofra
源码报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwoiul8gl
OEM版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwuzp4W0a
控件源码下载:https://drive.weixin.qq.com/s?k=ACoAYgezAAwbdKCskc


