二、安装vue-cli
(我看的视频和博客没有给出这一步,直接是安装淘宝镜像去了,导致cnpm安装失败了很多次,也不知道是出了什么差错,查找资料费了很多时间才解决)npm实际已经存在nodejs安装文件中~~~
win+R ,输入cmd,打开DOS命令板:输入命令 “npm install --global vue-cli”,会出现以下情况:
我们可以用命令行“npm -v”或“node -v”查看安装的版本号,以此来检测是否安装成功:

三、cnpm的安装安装完node之后,npm包含的很多依赖包是部署在国外的,在天朝,大家都知道下载速度是超级慢啊。所以我们要安装cnpm,cnpm是淘宝对npm的镜像服务器,这样依赖的包安装起来就快多了。安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org
四、vue-cli的安装(cnpm下再全局安装vue-cli)

vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。安装命令为:cnpm install -g vue-cli,回车,等待安装。
安装完后,检查是否安装成功,输入vue,出现以下提示表示安装成功。
五、试试新建一个Vue项目(1)新建一个项目文件夹,命名为 vue-demo,cd到此文件夹,输入:vue init webpack vue-demo,回车,按照如下操作进行初始化:
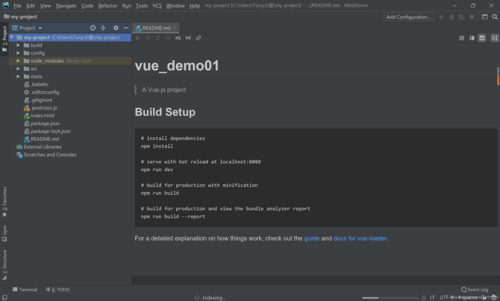
我们暂时不适用模板提供的测试框架,Karma + Mocha,以及Nightwatch。(2)项目目录
(3)安装项目依赖的包(进入到一个文件中的cmd指令是cd vue-demo)cd到vue-demo 文件夹,执行cnmp install,安装依赖包,安装完成之后,项目目录下多了node_modules:
(4)运行项目在命令行里输入 cnpm run dev,执行完成后启动项目,浏览器出现以下接结果,说明启动成功。注意浏览器的版本,低版本的不支持哦。
(5)构建项目
在命令行里输入
cnpm install node-sass
cnpm run build
cmd使用
1,“开始”——“运行”,输入CMD,回车。2,出现“命令提示符”的窗口,一般情况下是 C:\Documents and Settings\Administrator> ,输入 F: 回车,就变成 F:\> 了。3,输入 dir 就可以看到F盘下面的文件了。4,cd (后面跟你的照片文件夹的名字)。例如:F:\>cd TDDownload 就可以进入到F盘下的TDDownload文件夹。5、输入 cd\ 回车 返回主目录6、输入 cd.. 回车 返回上一级目录