这是我的第一个基于Vue项目的作品,目的是把之前的前端知识累积加上目前流行的前端框架,以项目的形式展示出来。 大家在学习Vue的时候,可以将此项目作为学习Vue框架的一个模板
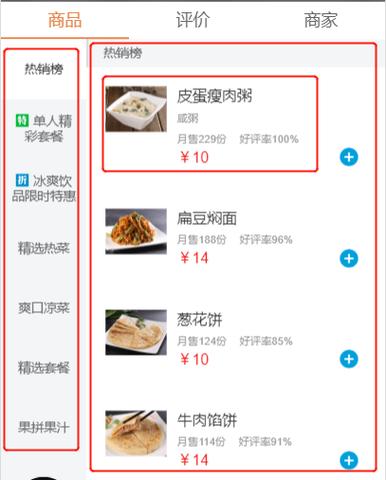
效果图
这个最后做出来的效果图

实现功能

使用的技术栈
vue2.0 + vue-router + vue-cli + axios + stylus + flex布局 + es6 + eslint + webpack2 复制代码
项目目录
app.vueheader.vue头部组件star.vue星星评分组件goods.vue商品组件shopcart.vue购物车组件,包括小球飞入购物车动画cartcontrol.vue购买加减图标控件--选中数量返回给父组件goods,goods响应后,重新计算选中的数量,将数据发送给购物车组件food.vue商品详情页ratingselect.vue评论内容筛选组件ratings.vue评论组件seller.vue商家组件split.vue关于分割线组件项目结构
common文件夹存放的是通用的css和fontscomponets文件夹用来存放Vue组件router文件夹存放Vue组件build文件是webpack的打包编译配置文件config文件夹存放的是一些配置项,比如我们服务器访问的端口配置等dist该文件一开始是不存放,在项目经过build之后才会生成Prod.server.js该文件是测试模拟的服务器配置,用来运行dist里面的文件config/index.js中,build对象中添加一条端口设置port:9000App.vue根组件,所有的子组件都将在这里被引用Index.html整个项目的入口文件,将会引用我们的根组件App.vueMain.js入口文件的js逻辑,在webpack打包之后将被注入到index.html复制代码
搭建Vue的运行环境
1,首先是安装node
端开发框架和环境都是需要Node.js,先安装node.js开发环境,vue的运行是依赖于node的npm的管理工具来实现的,下载地址(nodejs.org/en/)
2,查看node的版本号
下载好node之后,打开cmd管理工具,输入node -v,回车,查看node版本号,出现版本号则说明安装成功
node -v复制代码
3,安装淘宝npm镜像
由于npm是国外的,使用起来比较慢,这里使用淘宝cnpm镜像来安装vue,淘宝的cnpm命令管理工具可以代替默认的npm管理工具
$ npm install -g cnpm --registry=https://registry.npm.taobao.org复制代码
4,安装全局vue-cli脚手架
淘宝镜像安装之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install -g vue-cli回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功
cnpm install -g vue-cli复制代码
5,初始化项目
Vue init webpack demo复制代码
(demo指的是你新建的项目名称/文件名称)
6,运行项目
npm run dev复制代码
然后就会出来http://localhost:8080 把这个网址复制到浏览器中打开
7,发布代码
npm run build复制代码
发布完代码后会生成dist目录,保存着项目的所有可运行的代码
开发过程中重点问题总结
better-scroll
Better-scroll可能是目前最好用的移动端滚动插件 插件在移动端使用时需要设置 click:true,否则移动端滑动无效
分开设置css样式
1,图标icon.css--文字图标样式,通过icomoon.io网站,将svg图片转成文字图标样式
2,公共base.css--处理设备像素比的一些样式,针对border-1px问题,不同设备像素比,显示的线条粗细不同
3,工具mixin.css--设备border-1px样式和背景样式
sticky-footer布局
在这个项目的header组件的详情页采用stick-footer布局
特点:如果页面内容不够长,页脚块粘贴在视窗底部; 如果内容足够长,页脚块会被内容向下推送
实现:父级 position:fixed,内容设为padding-bottom:64px,页脚相对定位,margin-top:-64px,clear:both为了保证兼容性,父级要清除浮动
要求自适应布局
1,左侧宽度固定,右侧宽度自适应
左侧固定width:80px,右侧自适应
parent: display:fiexd;child-left: flex:0 0 80pxchild-right:flex:1复制代码
2,元素宽度自适应设备宽度,且元素要求等宽高样式
商品详情页面的商品图片展示样式
.img_header { position:relative width:100% // width是 设备宽度 height:0 padding-top:100% // 高度设为0,使用padding撑开 .img { position:absolute //定位布局 top:0 left:0 width:100% height:100% }}复制代码
背景模糊效果
filter:blur(10px)
注意,所有在内的子元素也会模糊,包括文字,所以采用定位布局,背景单独占用一个层,ios有一个设置backdrop-filter:blur(10px),只会模糊背景,但不支持android
transition过渡
在购买控件中使用transition过渡效果,实现添加减少按钮的动效,和小球飞入购物车的动效(模仿贝塞尔曲线的效果)
name-String用于自动生成css过渡类名
name: 'fade' 将自动拓展为.fade-enter,.fade-enter-active等。默认类名为 \"v\"
fade-enterfade-enter-activefade-leavefade-leave-active复制代码
seller组件
问题一:seller页面中商品商家实景图片横向滚动
解决方案:每个 li 要 display:inline-block,因为width不会自动撑开父级ul,所以需要将计算后的宽度赋值给ul的width,(每一张图片的width+margin)图片数量-一个margin,因为最后一张图片没有margin
同时new BScroll里面要设置scrollX: true,eventPassthrough: 'vertical', // 滚动方向横向
问题二:打开seller页面,无法滚动
问题分析:出现这种现象是因为better-scroll插件是严格基于DOM的,数据是采用异步传输的,页面刚打开,DOM并没有被渲染,所以,要确保DOM渲染了,才能使用 better-scroll,
解决方案:用到mounted钩子函数,同时必须搭配this.$nextTick()
问题三:在seller页面,刷新后,无法滚动问题分析:出现这种情况是因为mounted函数在整个生命周期中只会只行一次
解决方案:使用watch方法监控数据变化,并执行滚动函数 this._initScroll();this._initPicScroll();
缓存数据
//将页面信息保存到localStorage里export function saveToLocal(id, key, value) { let seller = window.localStorage.__seller__;//新定义一个key值_store_,存放要保存的数据对象 if (!seller) { // 不存在Seller seller = {}; seller[id] = {}; } else { seller = JSON.parse(seller);//string格式-->json格式 if (!seller[id]) { seller[id] = {}; } } seller[id][key] = value; window.localStorage.__seller__ = JSON.stringify(seller);//将json格式转成String格式,存放到window.localStorage._store中};//将localStorage信息设置到页面中export function loadFromLocal(id, key, def) { let seller = window.localStorage.__seller__; if (!seller) {//开始是没有的,因为没有点击事件,所以显示默认数据 return def; } seller = JSON.parse(seller)[id];//将json格式-->String格式 if (!seller) { return def; } let ret = seller[key]; return ret || def;};复制代码
goods,ratings,seller组件之间切换时会重新渲染
在 app.vue 内使用 keep-alive,保留各组件状态,避免重新渲染
<keep-alive> <router-view :seller=\"seller\"></router-view></keep-alive>复制代码
vue-router
使用<router-link>组件完成导航,<router-link> 默认会被渲染成一个 <a> 标签,但必须使用 to属性,指定连接复制代码// app.vue <!-- 导航 --><router-link to=\"/home\">home</router-link><router-link to=\"/about\">about</router-link><!-- 路由出口 组件渲染容器 --><router-view></router-view>复制代码// router: index.jsimport Vue from 'vue';import Router from 'vue-router';import goods from 'components/goods/goods.vue';import ratings from 'components/ratings/ratings.vue';import seller from 'components/seller/seller.vue';Vue.use(Router);const routes = [{ path: '/', redirect: '/goods'}, { path: '/goods', component: goods}, { path: '/ratings', component: ratings}, { path: '/seller', component: seller}];复制代码
axios
在vue1.x的时候,vue的官方推荐HTTP请求工具是vue-resource,但是在vue2.0的时候将推荐工具改成了axios
组件间通讯
vue是组件式开发,所以组件间通讯是必不可少的
父传子: props子传父: $emit兄弟通讯event bus: 利用一个中间组件来作为信息传递中介 vuex: 信息树复制代码
父传子: props
子组件定义 props 来接受父组件传递来的数据对象
// 父组件<v-header :seller=\"seller\"></v-header>// 子组件 header.vueprops: { seller: { type: Object }}复制代码
子传父: $emit
如果是子组件想传递数据给父组件,需要派发自定义事件,使用 $emit 派发
父组件使用v-on接收监控(v-on可以简写成@)
// 子组件 ratingSelect.vue,派发自定义事件select,将type数据传给父级this.$emit('select', type);this.$emit('toggle', this.onlyContent2);// 父组件 food.vue 在子组件的模板标签里,使用v-on监控toggleContent传过来的数据<ratingselect @select=\"selectRating\" @toggle=\"toggleContent\"></ratingselect>复制代码
非父子组件之间通信
1,大型项目可以用 Vue官方推荐的vuex
2,EventBus
3,子组件A $emit 派发具体事件,由父组件 @ 监听得到数据
父组件再利用 $refs 直接访问子组件B的方法,间接实现数据从子组件A传递至子组件B
组件提取管理
将相同样式或功能的区块单独提出来,作为一个组件。 另外组件中用到的图片等资源就近维护,即可以考虑在组件文件夹中新建images文件夹。
抽离组件遵循原则: 要尽量遵循单一职责原则,复用性更高,不要设置额外的margin等影响布局的东西
打开app应用,默认显示 goods 页面内容
想默认显示goods页面内容,有两种方法,一种是利用重定向,另一种是利用vue-router的导航式编程
1,重定向
routes: [ { path: '/', redirect: '/goods' //重定向 }, { path: '/goods', name: 'goods', component: goods },{ path: '/ratings', name: 'ratings', component: ratings },{ path: '/seller', name: 'seller', component: seller } ]复制代码
2,导航式编程
router.push('/Goods');复制代码
关于ESlint
eslint 是一个js代码风格检查器,配合vue-cli脚手架中的热更新,可以很方便的定位和提示错误。在公司多人协作开发时可以确保代码风格保持一致,可以很方便的阅读他人的代码
手机访问项目
1、在config文件夹中的index.js中的host选项,将本地localhost改为0.0.0.0
2、在cmd中输入ipconfig查看本地IP,
3、在浏览器中输入IP地址
4、端口号访问(http://192.168.0.110:8080),将这个网址复制到网页版“草料二维码”中,用QQ扫码访问即可