### 项目管理系统介绍
#### 软件架构
本项目采用前后端分离架构,前端使用 Vue.js 和 ElementUI 构建用户界面,后端采用 Spring Boot 框架与 MyBatis-Plus 集成进行数据访问,数据库使用 MySQL 存储数据。

#### 安装教程
1. 下载和导入

- 下载项目文件,使用 IntelliJ IDEA 打开 `springboot` 文件夹作为后端代码,`vue` 文件夹作为前端代码。
- 运行 `dump-wang-202405281552.sql` 数据库脚本,确保数据库结构和初始数据准备就绪。
2. 启动应用
- 配置 IDEA 连接到 MySQL 数据库。
- 启动后端应用(后端端口号默认为 9090)。
- 在命令行进入 `vue` 文件夹,运行 `npm install` 安装依赖,然后运行 `npm run serve` 启动前端应用(前端端口号默认为 7000)。
3. 访问系统
- 打开浏览器,输入 `http://localhost:7000/` 进入系统登录界面。
- 使用管理员账号 `admin` 和密码 `123` 登录。
#### 使用说明
本系统开发环境要求:
- Java 8
- MySQL 8.0
- Vue 2
- Node.js 18.16.0
系统功能模块分为学生、教师、管理员三类用户:
1. 学生功能模块
- 注册和登录
- 查看和修改个人信息
- 选择教师导师
- 申报项目
- 下载文件
- 查看系统公告
2. 教师功能模块
- 注册和登录
- 查看和修改个人信息
- 审阅学生项目
- 下载文件
- 查看系统公告
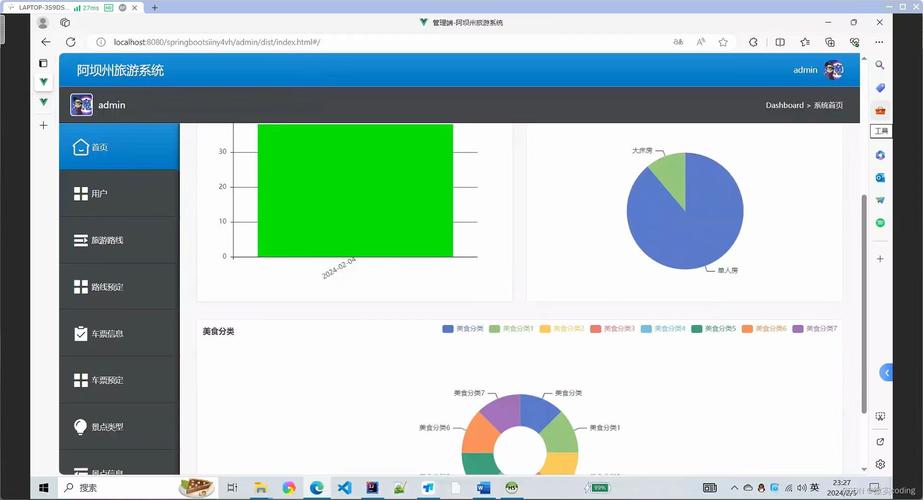
3. 管理员功能模块
- 登录管理
- 查看和修改系统用户信息
- 项目信息管理
- 文件上传管理
- 系统公告管理
通过以上功能模块,不同角色的用户可以在项目管理系统中完成各自的操作和管理任务。
免费源码,微信公众号:计算机毕业程序设计



