| 编号:A1
| 作者:CC
| 每周一三五更新,其余时间不定期更新

| 如果觉得文章不错,有所帮助,欢迎分享
在Revit中“项目浏览器”主要有将各类视图整齐归类的作用。在准备项目样板时,根据项目需求常常需要自定义项目浏览器组织结构框架。一个好的“项目浏览器组织”可以方便建模过程中快速查阅我们需要的视图,让我们的视图框架清晰明了。因此对于浏览器组织的设置则显得尤为重要!
今天让我们来了解下如何添加简单的“父与子”二级浏览器组织。

1.添加项目参数
首先点击“管理”选项卡下的“项目参数”功能,添加一个项目参数;
1-1
按照下图所示对参数名称、类别、规程、分组方式等进行修改,并勾选视图类别:
1-2
按照上述步骤,再创建一个名为“子”的项目参数,此时在“属性栏”-“其他”里面多了两个新添加 的参数“父”与“子”。此时在右侧可以手动输入对应名称,如图所示:
1-3
此时查看右边浏览器列表会发现并没有显示“机电”-“暖通”这两个参数的分类视图,这时我们还需要对浏览器组织进行设置。
1-4
2.设置浏览器组织
在这有两种方式打开“浏览器组织”:
①在“视图”选项卡下“用户界面”,找到“浏览器组织”功能
1-5
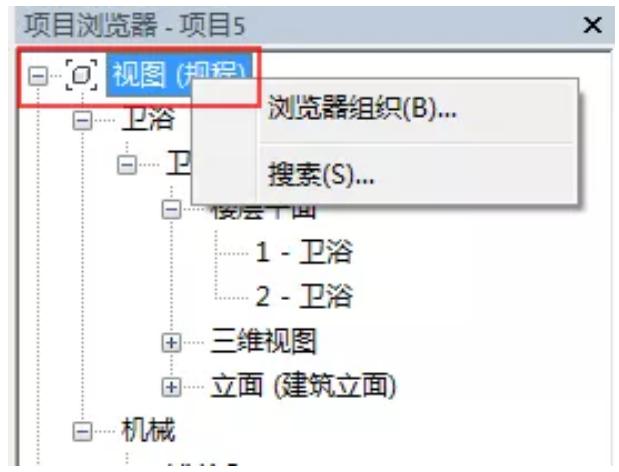
②在“项目浏览器”中,点击鼠标右键,找到“浏览器组织功能”
1-6
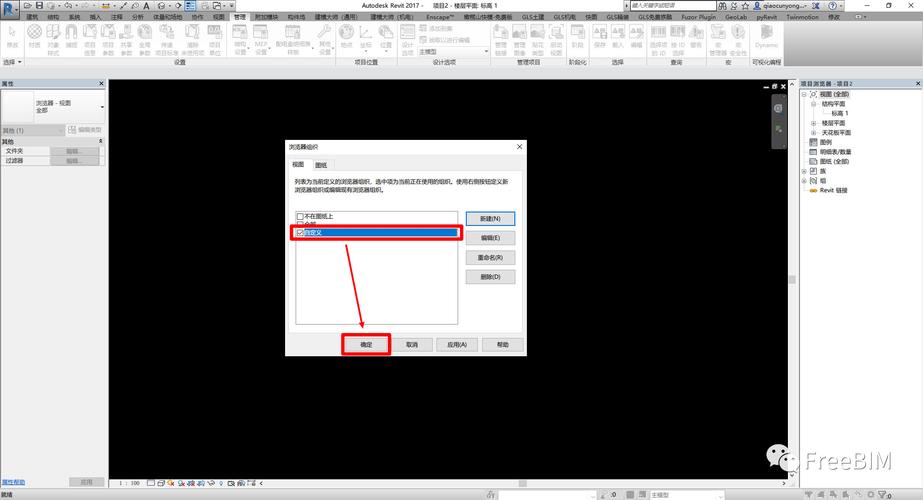
点击打开“浏览器组织”,我们看到系统默认为“全部”,这也就是我们默认样板的名称,在此我们新建一个名为:“父与子”的浏览器组织,点击“确定”按钮。
1-7
此时会弹出“浏览器组织属性”对话框,在“成组和排序”选项下,依次选择之前新建的“父”、“子”两个参数作为成组条件,以此形成一个简单的二级组织。排序方式一般选择“视图名称”,以升序方式排列。
1-8
然后在将新创建的视图“父与子”勾选上,点击“确认”按钮,完成浏览器组织的设置。
1-9
此时在项目浏览器中,可以看见我们设置的视图名称,并看见视图名称分类会出现“???”,这是因为我们在“楼层平面:标高1”上进行了设置,其余视图并没有划分在里面。
1-10
这时我们需要更改其他视图分类,则只需要选中此视图后,在左边属性栏下找到“父”,“子”两个参数,在其右侧空白框内添加所需名称,(第一次名称手动输入,下次便可以在下拉列表进行快速选择)这时我们就简单的设置好了自定义的浏览器组织框架。
1-11
利用相同的办法我们就可以在实际项目中基于项目的需要去添加更多层级来细分及管理项目视图。合理的运用此功能,将提高我们的工作效率,增加项目的专业性。
1-12
川工立诚是一家提供专业BIM咨询服务和培训服务的公司,本平台会不断连载原创或转载有价值的BIM相关文章(软件教程、行业资讯、BIM案例、最新政策等),尽全力为大家提供有趣、有用的BIM知识和资源,望前方,行足下,感谢关注川工立诚



