环境变量对于区分不同环境(如开发环境、测试环境、生产环境)下的API接口地址、密钥等敏感信息至关重要,可以有效防止信息泄露并提高开发效率。
2.2 Vue CLI创建环境变量
bashVUE_APP_API_BASE_URL=https://api.example.com
在代码中通过 `process.env.VUE_APP_API_BASE_URL` 访问这些变量。

2.3 动态切换环境变量
针对多环境部署需求,可以使用Vue-cli提供的模式选项指定加载哪种环境变量。

3.1 Axios简介
Axios 是一个基于Promise的HTTP库,可运行在浏览器和node.js中,能轻松实现XMLHttpRequest的功能,具有丰富的功能和良好的可配置性。
3.2 Axios二次封装设计原则
- 统一错误处理:全局捕获错误,提供统一的错误提示或处理逻辑。
- 拦截器机制利用:设置请求前拦截器和响应后拦截器,进行登录状态验证、统一添加/移除请求头等操作。
- 请求/响应数据格式化:自动处理返回的数据格式,如JSON解析。
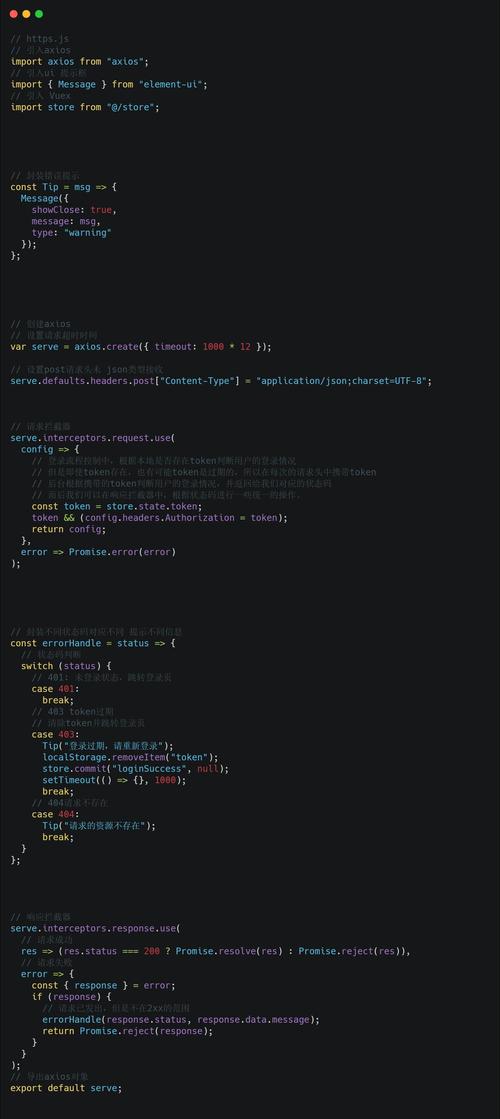
3.3 Axios二次封装示例
javascriptimport axios from 'axios';import store from '@/store'; // 假设已引入Vuex// 创建axios实例const service = axios.create({ baseURL: process.env.VUE_APP_API_BASE_URL, // 使用环境变量 timeout: 5000,});// 请求拦截器service.interceptors.request.use( config => { // 在请求发出前,从Vuex中获取token并添加到headers中 const token = store.state.token; if (token) { config.headers.Authorization = token; } return config; }, error => Promise.reject(error),);// 响应拦截器service.interceptors.response.use( response => { // 根据业务需求处理响应结果 const res = response.data; if (res.code !== 200) { // 错误处理 } else { return res.data; } }, error => { // 对于异常情况,统一处理错误信息 console.error('Error:', error); return Promise.reject(error); },);export default service;
这样,我们在Vue项目的各个组件中就可以直接导入并使用这个封装后的Axios实例了。
四、结语通过合理的环境变量管理和对Axios进行高效的二次封装,我们可以极大提升Vue项目的开发效率和代码可维护性。同时,这也体现了在实际开发过程中遵循最佳实践的重要性,不仅有助于解决眼前的问题,更有利于项目的长期发展和团队协作。希望本文的分享能为你在Vue项目开发道路上提供实质性的帮助。


