我们先看一段微软的独白:
.NET 多平台应用 UI (.NET MAUI) 是一个跨平台框架,用于使用 C# 和 XAML 创建本机移动和桌面应用。
使用 .NET MAUI,可从单个共享代码库开发可在 Android、iOS、macOS 和 Windows 上运行的应用。

.NET MAUI 是一款开放源代码应用,是 Xamarin.Forms 的进化版,从移动场景扩展到了桌面场景,并从头重新生成了 UI 控件,以提高性能和可扩展性。 如果以前使用过 Xamarin.Forms 来生成跨平台用户界面,那么你会注意到它与 .NET MAUI 有许多相似之处。 但也有一些差异。 通过使用 .NET MAUI,可使用单个项目创建多平台应用,但如果有必要,可以添加特定于平台的源代码和资源。 .NET MAUI 的主要目的之一是使你能够在单个代码库中实现尽可能多的应用逻辑和 UI 布局。
对的,Maui就是实现跨平台开发,一份代码多个平台运行。

最近也用Maui开发了多款AndroId App,整体上性能一般,控件比较单一,功能比较少。但如果你是C#从业者,并且有WPF的开发经验的话,那么Maui绝对适合你,上手非常快,对照着Maui的官方文档即拿即用。
Maui最大的缺点就是控件太少、太单一,就拿图表控件,目前我没找到一款能用的图表控件,但图表控件在AndroId下开发是必不可少的,基于此想到了能否通过自带的WebView加载Html来实现图表控件的实现,js可以采用ECharts图表控件。
直接上Maui代码
<Grid> <Grid.RowDefinitions> <RowDefinition Height="50" /> <RowDefinition /> </Grid.RowDefinitions> <Label Grid.Row="0" Text="Maui ECharts 图表示例"></Label> <WebView Grid.Row="1" Source="localfile.html" Margin="20,0,20,0" /> </Grid>
在代码中嵌入WebView控件,通过WebView控件加载Html
Html的代码如下
<!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/xhtml"><head> <meta charset="utf-8" http-equiv="X-UA-Compatible" content="IE=5,6,7,8,9,10,11, chrome=1" /> <title></title></head><body> <!--<h1>html页面</h1>--> <div id="main" style="width: 100%; height: 500px; " /> <script src="echarts.min.js"></script> <script src="jquery-3.7.1.min.js"></script> <script> var chartDom = document.getElementById('main'); var myChart = echarts.init(chartDom); var option = { tooltip: { trigger: 'axis' }, legend: {}, xAxis: { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value', axisLabel: { formatter: '{value} °C' } }, series: [ { name: 'Highest', type: 'line', data: [10, 11, 13, 11, 12, 12, 9], markPoint: { data: [ { type: 'max', name: 'Max' }, { type: 'min', name: 'Min' } ] }, markLine: { data: [{ type: 'average', name: 'Avg' }] } }, { name: 'Lowest', type: 'line', data: [1, -2, 2, 5, 3, 2, 0], markPoint: { data: [{ name: '周最低', value: -2, xAxis: 1, yAxis: -1.5 }] }, markLine: { data: [ { type: 'average', name: 'Avg' }, [ { symbol: 'none', x: '90%', yAxis: 'max' }, { symbol: 'circle', label: { position: 'start', formatter: 'Max' }, type: 'max', name: '最高点' } ] ] } } ] }; myChart.setOption(option); </script></body></html>
注意:
echarts.min.js、jquery-3.7.1.min.js文件需要放到Resources/raw 的目录下,同时属性中的生成操作设置为MauiAsset
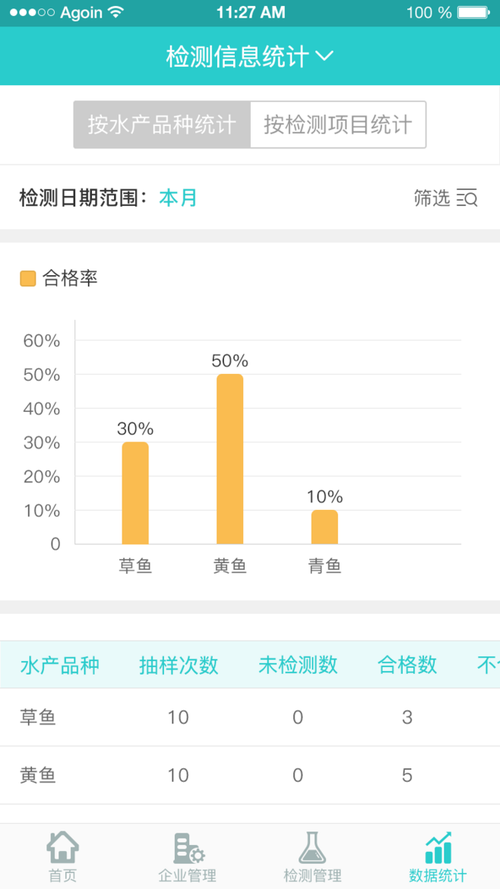
最后我们编译生成,在手机上运行的结果如下图
整体图表嵌入的效果还是很和谐的。
最后放上示例代码:https://gitee.com/hcgit/maui-echarts



