各位网友好,小编关注的话题,就是关于li标签 友情链接的问题,为大家整理了5个问题li标签 友情链接的解答内容来自网络整理。
li标签的样式有哪些
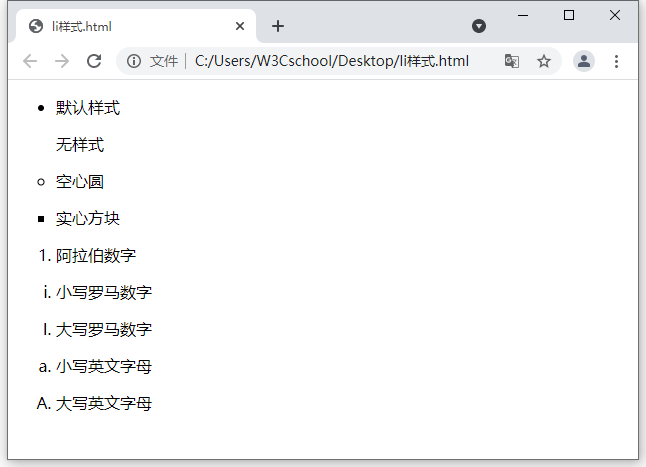
li标签是HTML中用于创建列表的元素,它可以用于有序列表(<ol>)和无序列表(<ul>)中。li标签的样式可以通过CSS来定义。常见的li标签样式包括:设置字体样式(如字体大小、字体颜色、字体粗细)、设置背景样式(如背景颜色、背景图片)、设置边框样式(如边框颜色、边框宽度、边框样式)、设置内外边距(如上下左右边距)、设置列表项的标记样式(如列表项标记的形状、颜色、大小)、设置列表项的对齐方式(如居中、居左、居右)、设置列表项的间距等。通过这些样式的组合,可以实现各种不同的li标签样式。
p标签和li标签区别
在网站设计领域,p标签是用的最广泛的,因为它代表的是段落框架,毕竟文章是由段落组成的,所以你查看网页源代码的时候,发现p标签是最多的。

li标签则用的范围比较少,通常用在导航栏、列表栏、图片显示。
p标签的内容可长可段,它的意义就在于成段,在成段的内容里,你可以用strong加粗后用作标题,也可以用作内容段。

li标签的内容有限制,建议最多两行,它的意义在于可以配合程序实现数据列表的功能,比如文字、图案的列表化显示。
由于p标签具有clear:both属性,所以列表化的数据是不能用p的,只能用li实现。
怎么样使LI并列>表现/h2>
要头脑灵活啊 li是块级元素 要并列起码两种方法1.行内元素都在行上 把li变成行 ul li{display:inline;}这样缺点是dom取到li准确宽度属性 如offset scroll 还 你li后回车换行 li标签之间空白2.浮动块级元素会在行 ul li {float:left} 这样话li回车换行会被浮动所挤掉 算是比较完美方法
li标记是什么意思
<li>标记是HTML中用于创建列表的标签。它用于定义一个项目列表,可以是有序列表(使用<ol>标签)或无序列表(使用<ul>标签)。
每个列表项使用<li>标签包裹,表示一个具体的项目。<li>标签可以包含文本、图像、链接等内容。通过使用不同的属性和样式,可以自定义列表的外观和行为。
总之,<li>标记是HTML中用于创建列表的重要标签之一。</li>
HTML中li标签有什么属性
HTML li标签的定义和用法:
<li> 标签定义列表项目。
<li>标签(全称为list item)是HTML语言中的一个元素标签。属于列表标签。以<li>开始</li>结束,<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
HTML <li> 标签用法实例:
1
2
3
4
5
6
7
8
9
10
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
HTML li标签的属性:
HTML li标签的用法详细说明:
无序列表是一个项目的列表 [1] ,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。无序列表始于 <ul> 标签。每个列表项始于 <li>。例:
1
2
3
4
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
浏览器显示如下:
·Coffee
·Milk
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
有序列表也是一个项目的列表,列表项目使用数字进行标记。有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。例:
1
2
3
4
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
浏览器显示如下:
1.Coffee
2.Milk
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
到此,大家对li标签 友情链接的解答时否满意,希望li标签 友情链接的5解答对大家有用,如内容不符合请联系小编修改。