一、设计工作流程解析
1.岗位工作内容与职责
了解工作中的上下游角色

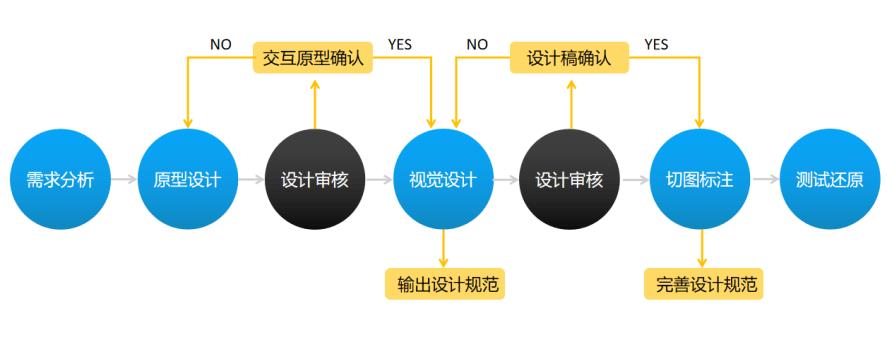
2.项目开发完整流程

二、设计师工作内容
1.工作准备(设计前)
熟悉设计规范
设计规范分别包含了该产品的一些设计基础
元素:文字,颜色,图标与布局规范
控件:不同场景中的应用状态变化,使用规则
了解设计需求
设计师在每次接到需求后,不要直接开始进行设计;需要明确设计内容,分析设计背景,理解设计目的。
例如-
这个界面是一个优惠券卡包的缺省页界面;(确定页面功能与类型)
这个界面需要给用户一个明确且能快速识别的信息说明;(图片内容要与优惠券相关)
希望用户能注意到获取优惠券的引导按钮;(需要一个醒目的按钮设计)
优化视觉:
对项目需求进行优先级整理
在设计工作中,我们通常会接到许多需求,例如模块优化,图标修改,界面补充等......
利用四象限法则,合理的整理出项目需求的排序,制定完成时间计划表;
养成良好习惯
合理安排好设计的时间进度,有规划的进行文档汇总;
良好的时间规划与文档汇总是每一个职场人必备的业务素质,使我们更加效率的完成项目,把控项目交付时间节点,梳理项目需求与经验总结。
2.工作开始(设计中)
设计内容有:
产品logo/图标设计
Logo作为产品重要的识别符号,它体现了产品的品牌个性、情绪、色彩与文化,造型样式种类非常多;
启动页
为增加品牌或用户友好度而增加的页面,大部分情况下打开APP的情况下都会展示。
会在页面中进行品牌露出、广告、活动等展示,展示方式也有静态图片、动态图片、动画等多种方式。
引导页
APP引导页是一个新用户的专属页面。引导新用户了解APP的一个过程。同时每一次迭代新版APP之后也会出现。
登录注册页面
内容界面
顶部状态栏
导航栏
标签栏
金刚区
宫格导航区
功能列表
3.自查与开发跟进(设计后)
通过对项目需求的理解,与实际设计的效果对比。
在我们进行界面视觉效果检查时,为保证输出界面符合设计规范,下面的图表中罗列了一些常用的检查项目,可以自行对照内容进行界面的视觉效果审查。




