在互联网飞速发展的今天,网页设计已经成为了衡量一个网站美观度与用户体验的重要标准之一。而JavaScript作为一种强大的前端技术,其应用范围也越来越广泛。其中,图片切换技术就是JavaScript在网页设计领域的一大亮点。本文将深入探讨JavaScript图片切换技术的魅力,以及其在实际应用中的重要性。
一、JavaScript图片切换技术的魅力
1. 动态性

JavaScript图片切换技术能够实现图片的动态切换,使网页更具活力。在用户体验方面,动态的图片切换可以吸引访客的注意力,提高页面的吸引力。
2. 交互性

JavaScript图片切换技术具有高度的交互性,用户可以通过点击、鼠标悬停等方式与图片进行交互,从而实现图片的切换。这种交互方式能够增强用户体验,提升网站的互动性。
3. 灵活性
JavaScript图片切换技术可以灵活地应用于各种场景,如轮播图、广告位、产品展示等。通过调整代码,可以满足不同场景下的需求,实现个性化设计。
4. 易于实现
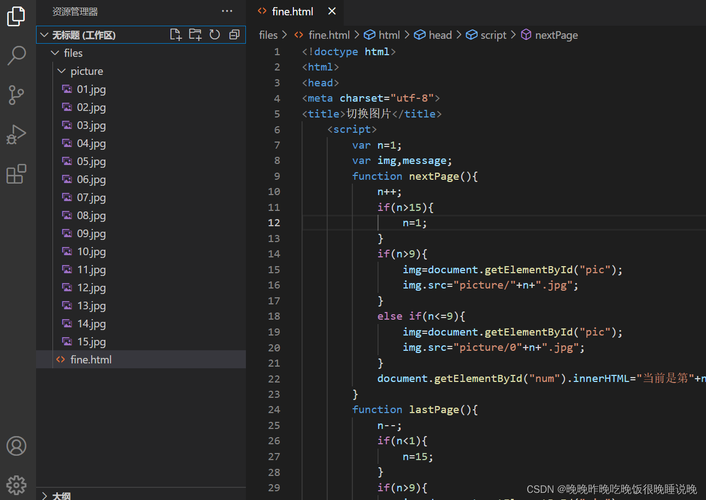
相较于其他图片切换技术,JavaScript图片切换技术实现起来更加简单。只要掌握基本的JavaScript语法,就可以轻松实现图片切换效果。
二、JavaScript图片切换技术的应用
1. 轮播图
轮播图是网页设计中常用的图片切换形式,它可以展示多个图片,并通过自动或手动切换,让用户浏览到更多内容。JavaScript轮播图技术可以实现自动播放、手动切换、无限循环等功能,广泛应用于各类网站。
2. 广告位
广告位是网站盈利的重要手段之一,JavaScript图片切换技术可以帮助网站实现广告位的动态展示。通过切换广告图片,可以提高广告位的点击率和曝光率。
3. 产品展示
在电商网站中,产品展示页面需要展示多个产品图片,JavaScript图片切换技术可以帮助用户快速浏览产品,提高购物体验。
4. 作品集
对于设计师、摄影师等职业,作品集是他们展示才华的重要平台。JavaScript图片切换技术可以帮助他们实现作品集的动态展示,让浏览者更好地欣赏作品。
三、JavaScript图片切换技术的优化与挑战
1. 优化
(1)优化性能:在实现图片切换效果时,要注意代码的简洁性和效率,避免出现卡顿现象。
(2)优化用户体验:合理设置切换速度、动画效果等参数,使图片切换更加流畅自然。
(3)兼容性:确保JavaScript图片切换技术在主流浏览器上正常运行,提高网站的访问量。
2. 挑战
(1)浏览器兼容性:由于不同浏览器的JavaScript引擎存在差异,JavaScript图片切换技术在某些浏览器上可能存在兼容性问题。
(2)性能问题:在大量图片切换的场景下,JavaScript图片切换技术可能会出现性能瓶颈。
JavaScript图片切换技术在网页设计领域具有广泛的应用前景。通过灵活运用JavaScript图片切换技术,我们可以为用户提供更加丰富、生动的视觉体验。在实际应用过程中,我们还需关注性能优化、兼容性等问题,以提升用户体验,为网站带来更多价值。




