各位网友好,小编关注的话题,就是关于div写的友情链接弹出的问题,为大家整理了4个问题div写的友情链接弹出的解答内容来自网络整理。
html中float浮动的使用方法?DIV+CSS浮动怎么用
新建一个html网页,在body中插入【<div ></div>】并引入CSS【.content{width: 420px;height: 100px;background: #d4d4d4;padding: 5px 0 5px 5px;}】。
在大DIV中插入一个DIV【<div ></div>】并引入CSS【.a{width: 100px;height: 100px;margin-right: 5px;background: #ff0000;}】定义它的高,宽,外边距,背景色。

继续添加一个同级的DIV【<div ></div>】并引入样式a和样式b,样式B只定义背景色【.b{background: #FF5F00;}】。可以看到第2个DIV排到了第一个的下方位置。
按照同样的方法再添加2个同级的DIV并引入不同颜色的DIV【<div ></div><div ></div>】。然后引入CSS【.c{background: #FFED00;}.d{background: #00FF93;}】。刷新后可以看到预览效果是4个IDV垂直排列的,怎么能让他们水平排列在一行呢?

为了方便朋友们查看顺序,把4个DIV分别插入一个数字,相当于给他们编一个号码。
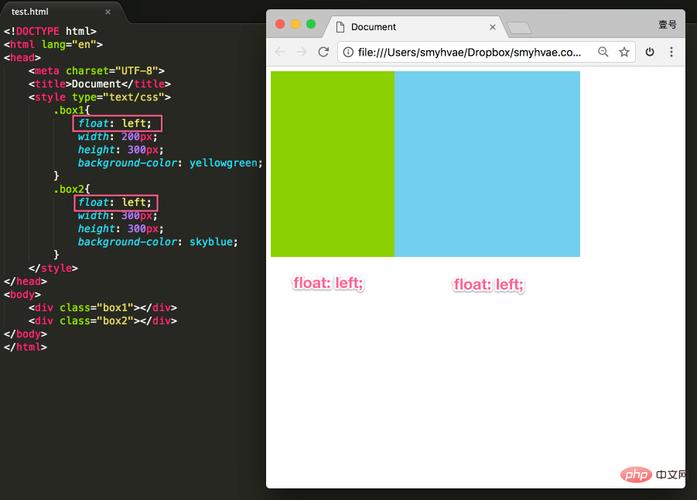
接下来就要用到浮动代码了。在4个DIV共用的a样式中,加入左浮动【float: left;】。保存并刷新网页可以看到已经都在一行上了,而且是按照编码顺序从左到右排列的。
我们再来试一下右浮动【float:right】,可以看到DIV是从右向左排列的。现在朋友们知道怎么使用浮动代码了吗?
html中float浮动的使用方法?DIV+CSS浮动怎么用
新建一个html网页,在body中插入【<div class="lanren84c11f6d7d234618 content"></div>】并引入CSS【.content{width: 420px;height: 100px;background: #d4d4d4;padding: 5px 0 5px 5px;}】。
在大DIV中插入一个DIV【<div class="lanren1f6d7d2346183701 a"></div>】并引入CSS【.a{width: 100px;height: 100px;margin-right: 5px;background: #ff0000;}】定义它的高,宽,外边距,背景色。
继续添加一个同级的DIV【<div class="lanren6fe333e32b74ab9f a b"></div>】并引入样式a和样式b,样式B只定义背景色【.b{background: #FF5F00;}】。可以看到第2个DIV排到了第一个的下方位置。
按照同样的方法再添加2个同级的DIV并引入不同颜色的DIV【<div class="lanren33e32b74ab9fbaea a c"></div><div class="lanren2b74ab9fbaea741a a d"></div>】。然后引入CSS【.c{background: #FFED00;}.d{background: #00FF93;}】。刷新后可以看到预览效果是4个IDV垂直排列的,怎么能让他们水平排列在一行呢?
为了方便朋友们查看顺序,把4个DIV分别插入一个数字,相当于给他们编一个号码。
接下来就要用到浮动代码了。在4个DIV共用的a样式中,加入左浮动【float: left;】。保存并刷新网页可以看到已经都在一行上了,而且是按照编码顺序从左到右排列的。
我们再来试一下右浮动【float:right】,可以看到DIV是从右向左排列的。现在朋友们知道怎么使用浮动代码了吗?
怎么用网页做圣诞祝福
可以利用网页制作一个特别的圣诞祝福页面,可以选择精美的圣诞主题模板,上传自己的照片或者制作特别的图片和动画,添加祝福语和音乐,甚至可以制作一个互动小游戏,让收到祝福的人感受到特别的温暖和喜悦。
还可以利用社交媒体分享链接,将这份祝福传递给更多的朋友和亲人。用心制作,用网页传递祝福,让大家都能在这个特别的日子感受到新年的快乐和祝福。
SEO应该怎么做站内优化?站内优化包含了什么内容
1.首先,一个合理的网站构架是做好网站优化的基础。网站的构造搭建可以让搜索引擎更好的抓取网站的内容,提升网站的收录,给客户带来不错的体验度。
2.网站关键词选取,首先重要的是网站优化关键词的选取,新站一定不能选取那些太过热门的关键词,也不能选择太冷的关键词,词太热做不上来,太冷做上来也用处不大,所以关键词的选取时要特别注意。
3.页面内容,内容对于页面排名也是非常重要的,首先对于目录页来说相关性是很重要的,如果能够做到一个目录之下的文章相关性很高质量很高目录页往往就能够获得不错的排名,网站域名用top。对于文章页来说想要获得好排名非常重要的一点就是文章的质量一定要高,就是有良好的可读性能够满足用户的需求,这样的文章受到用户的喜欢同时就会获得比较好的排名。
4.原创性文章,内容为王,原创新文章的收录情况要比直接抄来的信息好的很多,而且要长期不断的保持性在网站里更新文章。
5.优质外链,外链的质量和数量应认真做好。通常,我们要坚持每天稳定的增加外链,在数量和质量上,优先考虑质量。所以平时我们应注意多收集一些能做外链的优质博客、论坛,自己筛选出来比较多的优质资源,这样对以后做站起到的非常重要的作用。
网站内部SEO优化是网站SEO优化的基础,有一个良好的基础才能在后续外部优化中得到好排名。 站内优化大概包括一下内容: 1、网站内部代码优化 2、网站框架优化 3、网站布局优化 4、网站keywords词优化 5、网站地图优化 6、sitemaps优化 7、robots.txt优化 8、网站description优化 9、网站title优化 10、首选域\URL标准化优化 11、关键词密度优化 12、404\301错误代码优化 13、死链优化 14、次导航优化 15、长尾关键词分析 16、其他优化内容
网站站内优化是有很多工作需要做的,最基本的关键词、结构、内链、图片、文字优化都是我们常做的,接下来小编就来详细和大家说说我们一般是怎么做站内优化的:
网站页面的优化主要是网站结构的优化。设置网站的整体结构和布局,以及网站的导航栏和其他导航等细节。
角点科技·网站>建立/p>
网站的内链设置要合理,符合SEO优化的策略。在各个页面的内链设置中要有相关性,提升用户体验并且使搜索引擎爬行抓取更加方便。
网站关键选择是非常重要的,热度太高太低都不建议选择,小编提醒大家设置关键词的时候要注意避免在网站的首页堆砌关键词,每个页面的关键词最好设置在5-8个以内。在设置关键词的时候要做好系统的规划布局,合理设置关键词在每个页面的布局。
还有就是需要对图片进行无损压缩,删除不必要的插件,这些会影响网站的访问速度。网站文章内容保持高质量原创,复制粘贴过来的内容会影响搜索引擎的收录排名。
到此,大家对div写的友情链接弹出的解答时否满意,希望div写的友情链接弹出的4解答对大家有用,如内容不符合请联系小编修改。