文章目录
[+]
随着互联网的飞速发展,HTML代码已成为构建现代网页的基石。它如同一位魔法师,将抽象的文字、图像和多媒体元素转化为可视化的网页,为用户带来便捷、丰富的网络体验。本文将深入探讨HTML代码的奥秘,揭示其构建现代网页的强大力量。
一、HTML的起源与发展
HTML(HyperText Markup Language,超文本标记语言)于1989年由蒂姆·伯纳斯-李发明,旨在将文本、图像、声音等多种信息进行整合,实现跨平台、跨设备的浏览。自诞生以来,HTML经历了多个版本的演变,不断完善与发展。

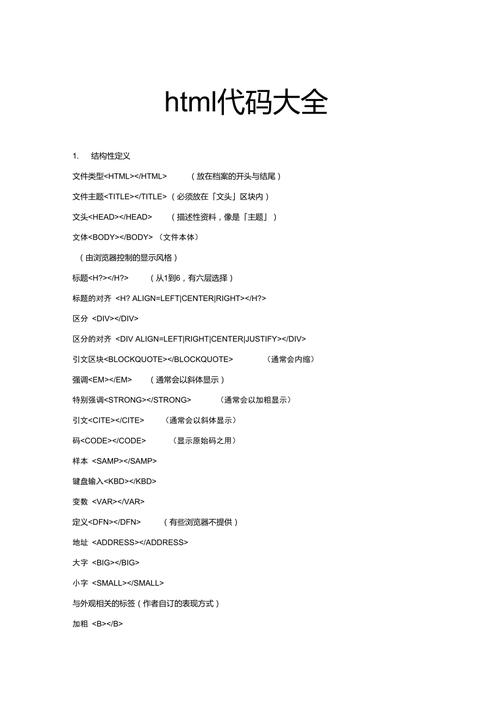
(图片来自网络侵删)
二、HTML代码的基本结构
HTML代码由一系列标签(Tag)组成,通过标签对网页内容进行标记和定义。一个典型的HTML页面包含以下基本结构:

(图片来自网络侵删)
1. doctype声明:声明HTML版本,如。
2. html标签:包含整个网页内容,分为head和body两部分。
3. head标签:包含网页的元信息,如标题、字符编码、链接样式等。
4. title标签:定义网页标题,显示在浏览器标签栏。
5. body标签:包含网页的实际内容,如文本、图像、表格、列表等。
三、HTML代码的关键元素
1. 标题标签(
-):用于定义网页的标题级别,h1为最高级别。
2. 段落标签(
):用于定义网页中的段落。
3. 列表标签(
- 、
- ):用于定义无序列表、有序列表和列表项。
4. 超链接标签():用于创建链接,实现网页间的跳转。
5. 图像标签(
):用于在网页中插入图像。
6. 表格标签(
、
、 ):用于创建表格,实现数据展示。 7. 表单标签(
- 、
