文章目录
[+]
各位网友好,小编关注的话题,就是关于div li 友情链接代码的问题,为大家整理了1个问题div li 友情链接代码的解答内容来自网络整理。
html css里面,一个div里的ul怎么让他居中对齐
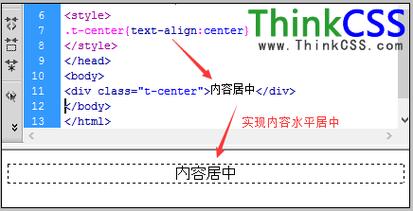
div里的ul下面的li居中对齐,关键点如下: 1、CSS设置好Li的宽度 2、Li的css加上居中代码text-align:center。 例子如下:
居中文字1

(图片来自网络侵删)
居中文字2
居中文字3

(图片来自网络侵删)
居中文字4
居中文字5
居中文字6
到此,大家对div li 友情链接代码的解答时否满意,希望div li 友情链接代码的1解答对大家有用,如内容不符合请联系小编修改。