随着互联网技术的不断发展,移动端网页设计逐渐成为企业宣传和品牌推广的重要手段。而H5页面作为一种新兴的网页设计形式,凭借其丰富的表现力和良好的用户体验,越来越受到业界的关注。本文将通过对一个H5页面代码案例的分析,探讨技术与美学的完美融合。
一、H5页面代码案例分析
本次案例选取的是一个企业宣传H5页面,以下是对其代码的简要分析:

1. 网页结构
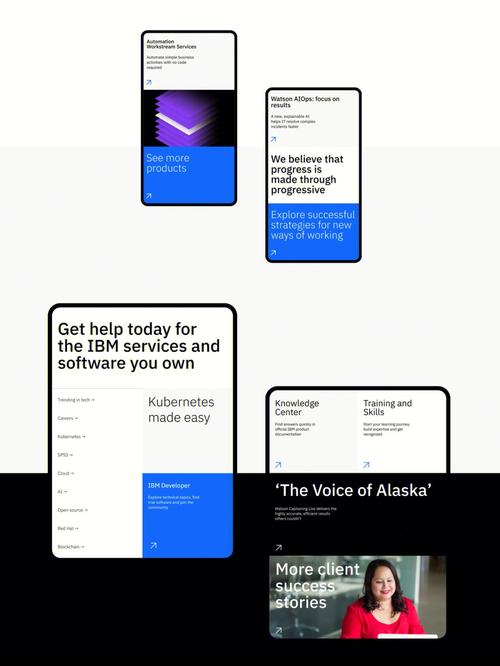
该H5页面采用HTML5标签进行构建,主要结构包括:头部、导航栏、内容区、底部等。其中,头部和底部使用了CSS样式进行美化,导航栏通过JavaScript实现动态交互。

2. 设计风格
页面整体设计风格简洁、大气,以蓝色为主色调,彰显企业科技感。在视觉表现上,运用了渐变色、图标、动画等元素,使页面更具层次感和动感。
3. 技术实现
(1)动画效果:通过CSS3动画和JavaScript实现页面动画效果,如轮播图、悬浮按钮等,增强了用户的互动体验。
(2)响应式布局:采用百分比、媒体查询等技术,实现页面在不同设备上的自适应,确保用户体验。
(3)交互设计:利用JavaScript实现页面交互功能,如点击按钮跳转、表单提交等,提高用户参与度。
4. 优化与性能
(1)图片优化:对页面图片进行压缩处理,减少加载时间。
(2)代码优化:精简CSS和JavaScript代码,提高页面加载速度。
二、技术与美学的完美融合
1. 技术为美服务
在这个H5页面案例中,技术是实现美的基础。通过HTML5、CSS3、JavaScript等技术,设计师将创意转化为现实,实现了页面丰富的视觉效果和流畅的用户体验。技术为美服务,让美更具生命力。
2. 美学提升技术价值
美学在H5页面设计中的体现,不仅提升了页面的视觉效果,还增强了用户的情感体验。在这个案例中,设计师运用了以下美学原则:
(1)对比:通过颜色、形状、纹理等方面的对比,突出页面重点,吸引用户注意力。
(2)统一:页面整体风格统一,使用户在浏览过程中产生舒适感。
(3)对称:页面布局对称,使页面更具平衡感。
(4)节奏:通过动画、背景音乐等元素,营造页面节奏,提升用户情感体验。
3. 技术与美学的相互促进
在H5页面设计中,技术与美学相互促进,共同打造出优秀的作品。一方面,技术为美学提供了实现手段,使设计师的创意得以完美呈现;另一方面,美学为技术赋予了灵魂,使页面更具生命力。
本文通过对一个H5页面代码案例的分析,揭示了技术与美学的完美融合。在H5页面设计中,设计师应充分运用技术手段,实现美学的表达,从而提升用户体验,为企业宣传和品牌推广创造价值。随着互联网技术的不断发展,相信H5页面设计将在未来发挥更大的作用。