随着互联网技术的飞速发展,网页设计日新月异,用户界面(UI)越来越注重用户体验。在众多网页元素中,菜单作为导航的重要组成部分,其设计直接影响到用户体验。本文将探讨二级菜单的JavaScript实现,分析其原理、技巧及在实际应用中的优势,以期为网页设计师和开发者提供参考。
一、二级菜单概述
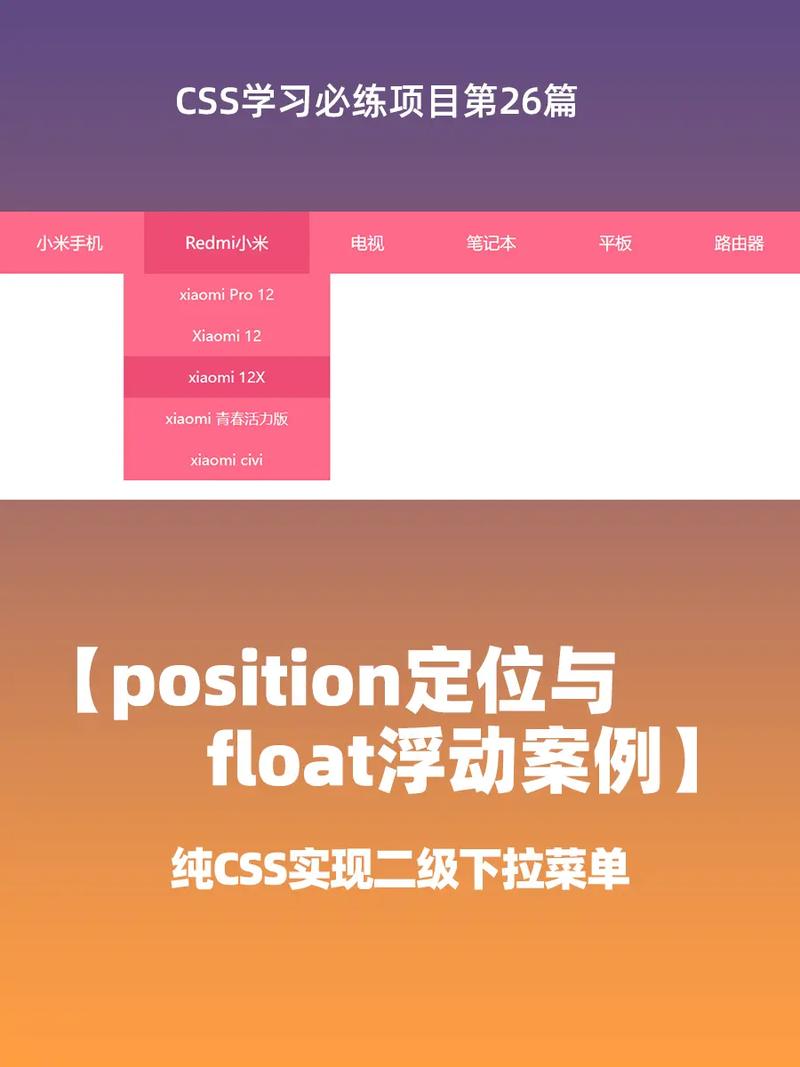
二级菜单,又称子菜单,是指在一个菜单项下展开的另一个菜单。它通常用于分类展示大量内容,方便用户快速查找所需信息。在网页设计中,二级菜单可以提高页面布局的合理性,使信息呈现更加清晰、有序。

二、二级菜单的JavaScript实现原理
二级菜单的实现主要依赖于HTML、CSS和JavaScript。其中,HTML负责定义菜单的结构,CSS负责美化菜单样式,JavaScript负责实现菜单的交互功能。

1. HTML结构
二级菜单的HTML结构如下:
```html




