各位网友好,小编关注的话题,就是关于dw3怎么做下拉式友情链接的问题,为大家整理了4个问题dw3怎么做下拉式友情链接的解答内容来自网络整理。
dw制作网页导航栏的>步调/h2>
关于dw制作网页导航栏的步骤如下
1.打开Dreamweaver软件应用程序,这里用的是cs6版本。

2.打开“文件”菜单,在下拉中找到“新建(N)”,或者用快捷键ctrl+n来直接新建一个html文档。
3.在新建的html文件上,我点开的是“拆分”模式,所以左侧显示的是代码,右边是效果,这样可以在左边写代码,右边预览。

4.在Dreamweaver cs6中已经没有插入导航条对象了,这里用spry菜单栏,操作更方便。在菜单中找到插入-布局对象-spry菜单栏。
5.弹出“在插入widget前保存此文档”对话框,点击“确定”
6.根据需要选择您自己喜欢的而已格式,在这里我们就用默认的选项,然后确定即可。
以上就是dw制作网页导航栏的步骤。
dw怎么制作下拉菜单
1、先打开Dreamweaver,如果你事先有做好的网页源文件,可以的直接点击文件——打开,打开你的网页源文件,如果没有,就点击文件——新建,新建一个新的网页源文件。
2、新建好网页之后,在设计页面,点击插入——表单——选择(列表/菜单),这样就可以插入一个可选择的下拉表单了。
3、或者在菜单栏下方有个表单选项的图标,鼠标放上去显示“选择(列表/菜单)”然后点击,也可以插入下拉菜单。
4、然后跳出需要输入标签辅助功能属性的界面,ID填写英文或者数字,标签就是你的下拉菜单的对应的数据标题,比如地址,性别等等,这里填写“性别:”,然后点击确定。
5、跳出是否添加表单标签的提示,就选择是,就可以了。
6、这时,下拉菜单插入到页面中了
7、点击下方的列表值,给你的下拉菜单添加内容。
8、跳出列表值的界面,在项目标签上填写下拉菜单选项,比如我这里要做一个性别选择的下拉菜单,这里就在值和项目标签填写男。
9、接着点击加号,添加新的下面标签和值,都填上女。然后点击确定按钮。
10、点击界面上箭头所指的小图标,选择一个浏览器,点击它,可以在浏览器上看到预览效果。
11、这时会提示是否保存网页文件的更改,选择是即可。
12、然后就可以在浏览器上看到你做好的下拉菜单的样子了,鼠标点击一下下拉小箭头是不是可以选择了,很简单吧,动手试试吧。
dw怎么做网页菜单栏
DreamWeaver 是用标签行为的功能来制作下拉菜单的。 具体步骤:
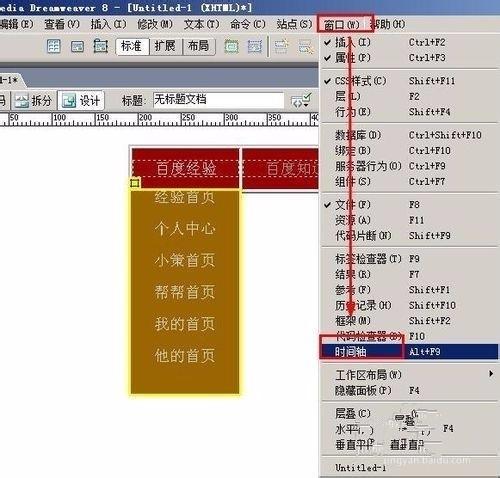
1.在DreamWeaver中绘制层(注意是绘制层,不是插入div)
2.绘制一个 宽度130px; 高度20px; 的层 在层里插入同样大小的表格 这时DreamWeaver会自动命名ID为 Layer1
3.在此层下面 紧接着再绘一个宽度一样 高度为100px;的层 DreamWeaver会自动命名ID为 Layer2 同样在层也插入相同大小的表格,插入表格是 让文字分层居中。
4.选中 Layer2 让它默认是隐藏 (在Layer2左边点一下 让眼睛闭着就是隐藏的意思了)
5.在网页中选 Layer1 点标签行为面板的+ >>显示-隐藏层 选项
6.弹出窗口 选中Layer2 点显示 然后确定
7.在行为里添加onMouseOver(意思是鼠标经过时) 同样的方法 让 Layer2 隐藏 在行为里添加onMouseOut(意思是鼠标离开时) 这样就成功,可是会发现离开总菜单 下拉菜单也消失了,所以 最后还要选中 Layer2 再做一次 Layer2的onMouseOver onMouseOut 行为。
dw怎么制作下拉菜单
1、先打开Dreamweaver,如果你事先有做好的网页源文件,可以的直接点击文件——打开,打开你的网页源文件,如果没有,就点击文件——新建,新建一个新的网页源文件。
2、新建好网页之后,在设计页面,点击插入——表单——选择(列表/菜单),这样就可以插入一个可选择的下拉表单了。
3、或者在菜单栏下方有个表单选项的图标,鼠标放上去显示“选择(列表/菜单)”然后点击,也可以插入下拉菜单。
4、然后跳出需要输入标签辅助功能属性的界面,ID填写英文或者数字,标签就是你的下拉菜单的对应的数据标题,比如地址,性别等等,这里填写“性别:”,然后点击确定。
5、跳出是否添加表单标签的提示,就选择是,就可以了。
6、这时,下拉菜单插入到页面中了
7、点击下方的列表值,给你的下拉菜单添加内容。
8、跳出列表值的界面,在项目标签上填写下拉菜单选项,比如我这里要做一个性别选择的下拉菜单,这里就在值和项目标签填写男。
9、接着点击加号,添加新的下面标签和值,都填上女。然后点击确定按钮。
10、点击界面上箭头所指的小图标,选择一个浏览器,点击它,可以在浏览器上看到预览效果。
11、这时会提示是否保存网页文件的更改,选择是即可。
12、然后就可以在浏览器上看到你做好的下拉菜单的样子了,鼠标点击一下下拉小箭头是不是可以选择了,很简单吧,动手试试吧。
到此,大家对dw3怎么做下拉式友情链接的解答时否满意,希望dw3怎么做下拉式友情链接的4解答对大家有用,如内容不符合请联系小编修改。




