各位网友好,小编关注的话题,就是关于友情链接自适应分辨率的问题,为大家整理了3个问题友情链接自适应分辨率的解答内容来自网络整理。
dw怎么让网页适应不同分辨率
让DW制作的网页适应不同分辨率,可以考虑以下几个方面:
1. 弹性布局:使用CSS3中的弹性布局特性,而不是固定宽度布局。这样,网页可以根据浏览器窗口的大小自动调整布局和元素大小。使用弹性容器和弹性子项等属性可以实现弹性布局。

2. 响应式Web设计:使用响应式Web设计可以使网页在不同分辨率的设备上都能自适应。这可以通过媒体查询、viewport、CSS Grid和Flexbox等技术来实现。
3. 流式布局:使用百分比布局或em/rem单位,而不是像素单位。这样,元素的大小和位置可以相对于父元素自动调整,从而使网页适应不同分辨率。

4. 图片处理:使用响应式图片来适应不同分辨率的设备。这可以通过使用srcset属性或响应式图片插件来实现。
5. 浏览器兼容性:在编写代码时要考虑不同浏览器之间的差异和兼容性问题,以确保网页在各种浏览器上均能正常显示和运行。
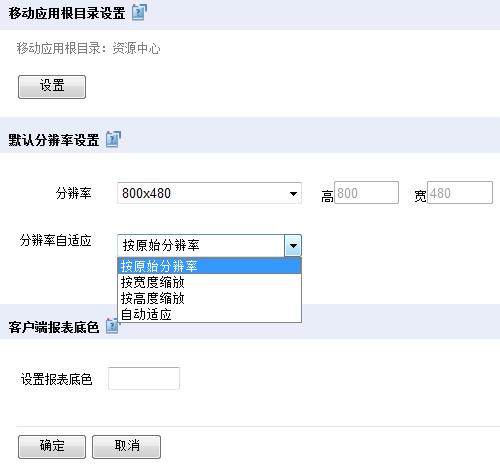
自适应分辨率和自动分辨率哪个好
自适应分辨率好
1.可以自动调节电脑显卡和电脑显示器的分辨率,省去了手动调节分辨率的麻烦。
2. 为了满足应用程序能在不同尺寸及分辨率的屏幕下能够正常的运行显示,就需要对不同的分辨率进行自适应,而且应用程序分辨率自适应的问题在应用UI设计布局以及UI代码编写阶段进行设计规划,如在界面完成后期再考虑分辨率问题可能需要更大的工作量,并且自适应效果不一定能达到要求
axure制作网页,怎么让他自适应不同电脑的分辨率呢
1、双击打开AxureRP8设计软件,在基本元件中拖曳一个矩形1到画布上。
2、再次在基本元件里拖曳两个按钮到画布上,放在矩形框上方。
3、再拖曳一个占位符到矩形框下方。
4、在右侧属性里自适应勾选“启用”,弹出“影响所有视图”。
5、点击左侧自适应按钮,弹出自适应视图,分别设置手机、平板和电脑分辨率的范围。
6、这时界面上显示出不同分辨率界面,然后预览该界面。
到此,大家对友情链接自适应分辨率的解答时否满意,希望友情链接自适应分辨率的3解答对大家有用,如内容不符合请联系小编修改。