文章目录
[+]
在数字化时代,网页设计已经成为展示企业品牌形象、传递信息的重要窗口。而CSS轮播图作为网页设计中的一大亮点,以其丰富的视觉表现力和交互性,成为了现代网页设计的灵魂之窗。本文将深入探讨CSS轮播图的设计原理、实现方法以及在实际应用中的优势。
一、CSS轮播图的设计原理
CSS轮播图是一种通过CSS技术实现的网页元素,其主要功能是在有限的空间内展示多张图片或信息。其设计原理基于以下三个方面:

(图片来自网络侵删)
1. HTML结构:构建一个容器,其中包含多个子元素,每个子元素代表一张图片或一条信息。
2. CSS样式:通过CSS对容器和子元素进行样式设计,包括尺寸、颜色、动画效果等。

(图片来自网络侵删)
3. JavaScript交互:通过JavaScript实现图片或信息的切换,以及与用户的交互操作。
二、CSS轮播图实现方法
1. 基本实现
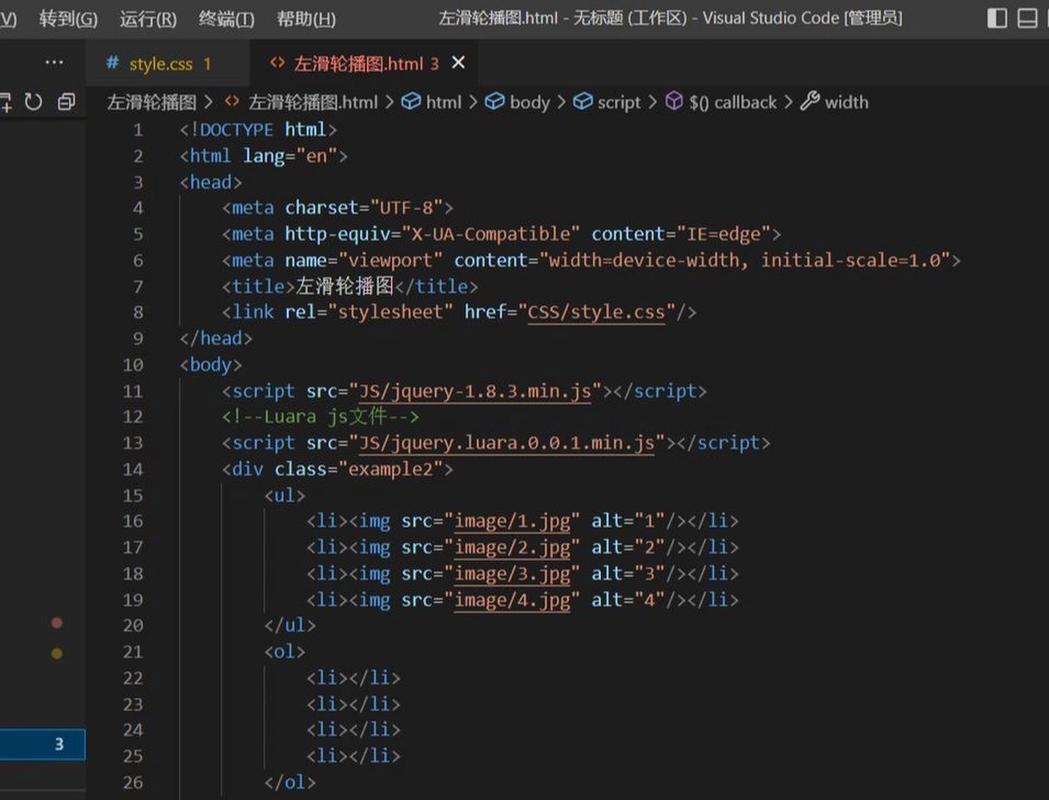
(1)HTML结构:
```html