随着互联网技术的飞速发展,网页设计已经成为衡量一个网站品质的重要标准。而CSS(层叠样式表)作为网页设计中不可或缺的工具,对于美化网页、提升用户体验具有至关重要的作用。本文将从CSS链接样式入手,探讨如何通过合理布局关键词,使网页更加美观、实用。
一、CSS链接样式概述
CSS链接样式,顾名思义,就是指使用CSS对网页中的链接进行美化。链接是网页中最为常见的元素,合理运用CSS链接样式,可以让网页更具吸引力,提高用户体验。

二、CSS链接样式的关键词布局
1. 链接状态

在CSS中,链接有四种状态:正常、悬停、访问和活动。针对这四种状态,我们需要合理布局关键词,以达到最佳效果。
(1)正常状态:在正常状态下,链接通常显示为蓝色,文字加粗。我们可以通过关键词“normal-link”来定义这一状态,如:
```css
.normal-link {
color: 0000EE;
font-weight: bold;
}
```
(2)悬停状态:当鼠标悬停在链接上时,链接通常会改变颜色,以提示用户这是一个可点击的元素。我们可以通过关键词“hover-link”来定义这一状态,如:
```css
.hover-link {
color: FF0000;
}
```
(3)访问状态:当用户点击链接后,链接会显示为访问状态。我们可以通过关键词“visited-link”来定义这一状态,如:
```css
.visited-link {
color: 800080;
}
```
(4)活动状态:当用户正在点击链接时,链接会显示为活动状态。我们可以通过关键词“active-link”来定义这一状态,如:
```css
.active-link {
color: 008000;
}
```
2. 链接样式扩展
除了基本的状态外,我们还可以根据需求对链接样式进行扩展,如:
(1)链接图标:通过添加图标,可以使链接更具视觉冲击力。关键词“link-icon”可用于定义链接图标,如:
```css
.link-icon {
background: url('icon.png') no-repeat left center;
padding-left: 20px;
}
```
(2)链接大小:通过调整链接大小,可以使网页布局更加合理。关键词“link-size”可用于定义链接大小,如:
```css
.link-size {
font-size: 16px;
}
```
CSS链接样式在网页设计中具有举足轻重的地位。通过合理布局关键词,我们可以美化网页,提升用户体验。在实际应用中,我们需要根据具体需求,灵活运用CSS链接样式,为用户提供更加优质的服务。
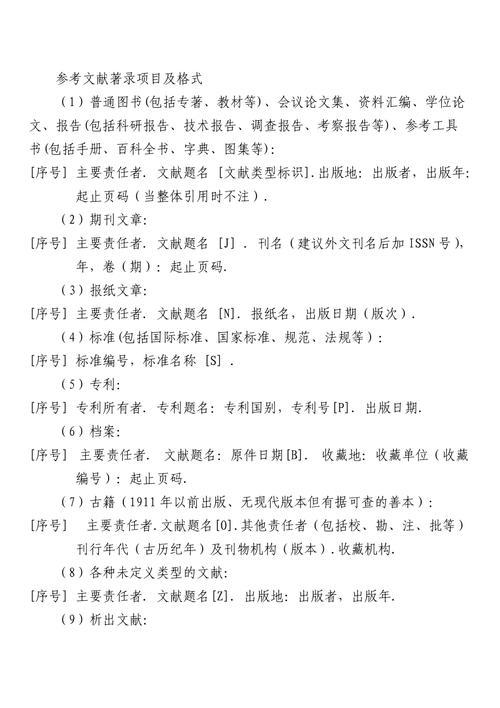
参考文献:
[1] 张晓辉. CSS技术揭秘[M]. 北京:人民邮电出版社,2011.
[2] 钱晓华. 网页设计与制作[M]. 北京:清华大学出版社,2014.
[3] 郑阿奇. CSS权威指南[M]. 北京:机械工业出版社,2015.