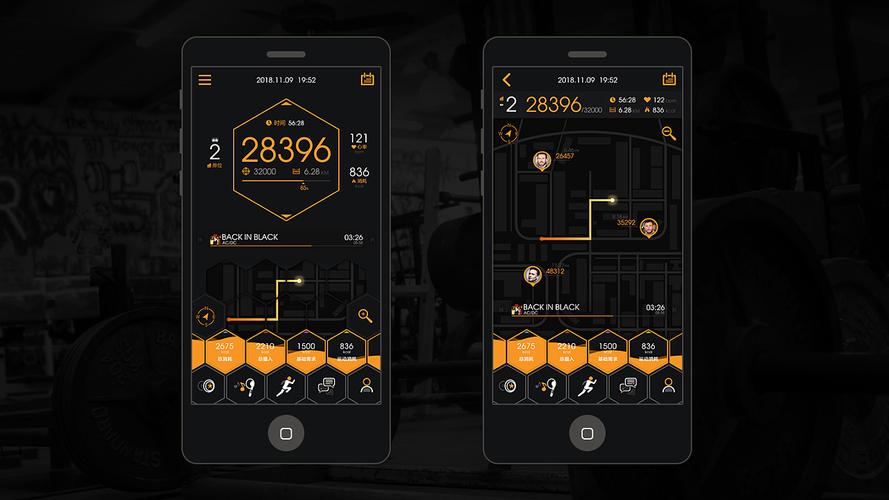
运用图像元素创建动感
当图像(照片)中包含具有动感的内容时,且特别是该图像在画面中占有较大面积或是作为构成画面的主题元素时,通常会为整幅画面带来动态感和生命感。
与其他为画面创建动感的方法相比,一般大家会认为运用图像元素创建动感是一种相对便捷省力却又往往能起到良好效果的方法。但需要注意的是,为了获取最为适用的照片素材,经常需要我们根据设计项目的具体需要亲自拍摄。为了获得好的画面效果,这个工作通常是不能省的。

运用线条与图形创建动感
在画面中添加具有动感的图形和线条,也是为画面赋予动态感的常用和有效方法。

但需要指出的是,根据众多优秀的设计作品,运用线条与图形为画面创建动感,通常需要与画面所能提供的设计元素和所要求的画面主题形成完美契合。而对于设计实践,这其实是需要费一番心思的。
运用疏密对比创建动感
与没有疏密对比或是疏密对比较弱的画面布局相比,较为明显的疏密对比总是为画面带来视觉的张力感,即运动的趋势感。且这种张力的大小,通常随疏密对比的强度而改变。
要指出的是,不一样的画面张力,往往对应着不同的情感色彩的传达。在设计实践中要为画面赋予多少动感张力必须要根据画面主题所需要传达出的情感特征来做具体的拿捏。一般情况下,较大的张力效果适合表达激情、活跃、热烈、欢喜、力量等情感特征;而较小的张力效果,则适合表达沉稳、低调等情感特征。
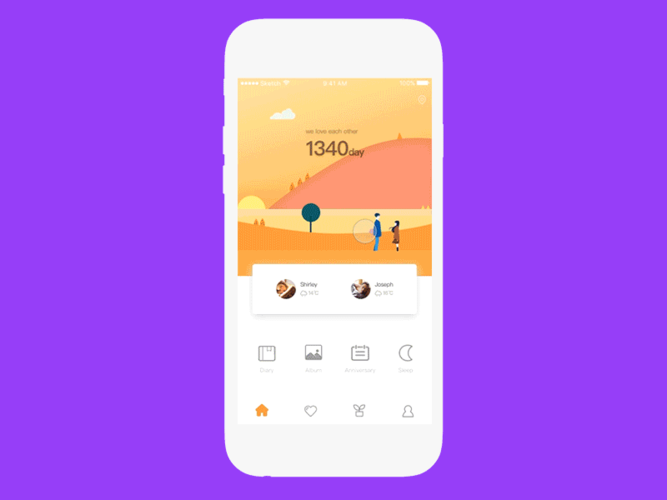
运用倾斜式构图创建动感
对于为画面赋予动感,使用倾斜式构图是一种较为简便的设计方法,但其所起到的效果通常都是不错的。
要指出的是,虽然运用倾斜式构图可以非常有效和迅速地为画面带来动感,但在一般情况下,倾斜式构图经常与高强度的欢快、放松等情感相联系。所以在运用该方法时,特别需要注意其是否能与画面主题所要表达的情感特征相匹配。
通过前景水平元素与背景倾斜元素的对比创建动感
前景水平元素与背景倾斜元素的对比通常都可以为画面带来动态感,这与倾斜式构图所能为观看者带来的动态感是异曲同工的。例如:前景水平的文字、白框与背景倾斜的对比;前景水平的文字与背景中的斜线的对比,均为画面带来了动态感。
来源:微信公众号 PingMianDesigner(平面设计)





