在互联网时代,网页开发已经成为各行各业必备的技能。HTML作为网页制作的基础,其代码质量直接影响到用户体验。为了提高代码编写效率,降低出错率,越来越多的开发者开始使用HTML代码工具。本文将探讨HTML代码工具的优势,以及如何利用这些工具提升网页开发效果。
一、HTML代码工具的优势
1. 提高编写效率

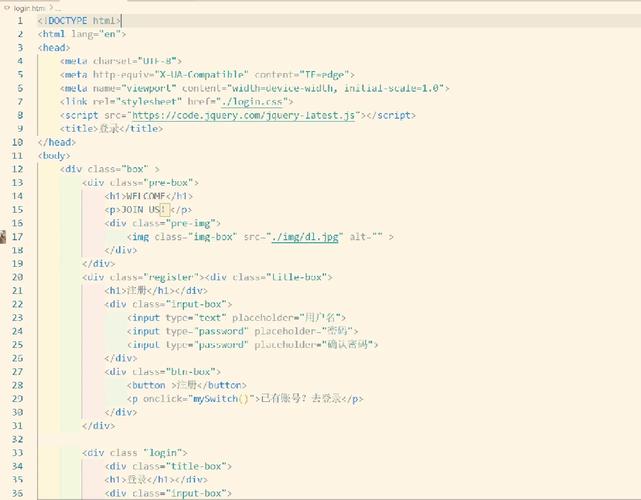
HTML代码工具可以帮助开发者快速生成代码,节省大量时间。例如,使用代码生成器可以一键生成表格、列表、表单等常用元素,提高编写效率。
2. 代码规范统一

HTML代码工具具备代码格式化功能,可以自动调整代码缩进、换行等,确保代码规范统一。这有助于开发者养成良好的编程习惯,降低代码出错率。
3. 提供代码提示
HTML代码工具内置丰富的代码库,可以提供代码提示功能,帮助开发者快速查找和引用所需代码。这有助于提高开发效率,降低出错率。
4. 代码调试
HTML代码工具具备实时预览功能,开发者可以一边编写代码,一边查看页面效果。工具还提供代码调试功能,帮助开发者快速定位和修复问题。
5. 跨平台兼容性
HTML代码工具支持多种操作系统,如Windows、MacOS和Linux等。开发者可以自由选择适合自己的平台进行网页开发。
二、如何利用HTML代码工具提升网页开发效果
1. 选择合适的代码工具
市面上有许多优秀的HTML代码工具,如Sublime Text、Visual Studio Code、Atom等。开发者应根据个人需求和喜好选择合适的工具。
2. 学习使用代码工具
熟练掌握代码工具的操作方法,可以提高开发效率。开发者可以通过阅读官方文档、观看教程等方式学习使用代码工具。
3. 善用代码提示功能
代码提示功能可以帮助开发者快速查找和引用所需代码。在编写代码时,合理运用代码提示功能,可以提高开发效率。
4. 保持代码规范
利用代码工具的格式化功能,确保代码规范统一。养成良好的编程习惯,有助于降低代码出错率。
5. 注重代码调试
在开发过程中,遇到问题时,应利用代码工具的调试功能进行排查。熟练掌握调试技巧,可以快速解决开发难题。
6. 不断学习新技术
随着互联网技术的发展,HTML代码工具也在不断更新。开发者应关注新技术,掌握更多实用的编程技巧。
HTML代码工具在网页开发中发挥着重要作用。通过合理运用HTML代码工具,开发者可以提高编写效率,降低出错率,提升网页开发效果。在今后的工作中,我们应不断学习新技术,掌握更多优秀的代码工具,为用户提供更加优质的网页体验。正如著名程序员唐纳德·克努特所说:“编程是一种艺术,而工具只是艺术家手中的画笔。”让我们用HTML代码工具,绘制出更加精彩的网页画卷。






