在网页设计中,颜色是构成视觉美感的重要元素。CSS颜色代码作为网页设计的基础,贯穿于整个网页制作的始终。本文将从CSS颜色代码的起源、分类、应用以及未来发展趋势等方面进行探讨,带领读者领略五彩斑斓的视觉盛宴。
一、CSS颜色代码的起源
CSS(层叠样式表)作为网页设计的重要工具,自1996年诞生以来,逐渐成为网页设计师和开发者必备的技能。CSS颜色代码的起源可以追溯到早期HTML的背景色属性,随着网页设计的不断发展,CSS颜色代码逐渐完善,成为现代网页设计中不可或缺的一部分。

二、CSS颜色代码的分类
1. 颜色名称

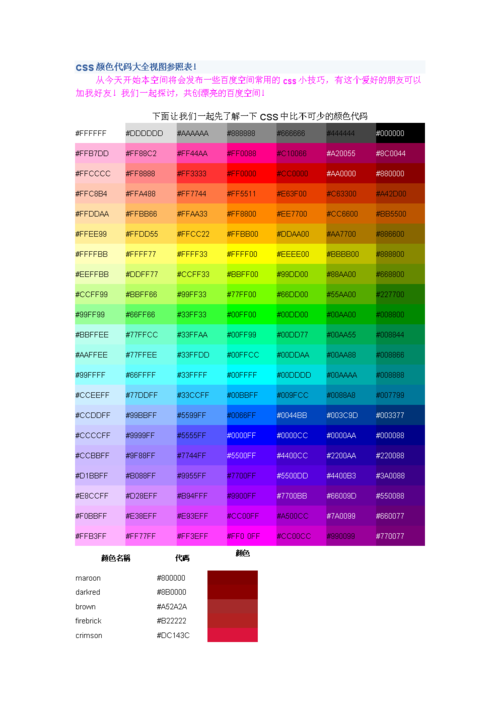
CSS颜色代码中,颜色名称是最常见的表示方法。例如:red、blue、green等。这些颜色名称简洁易懂,易于记忆。
2. 十六进制颜色代码
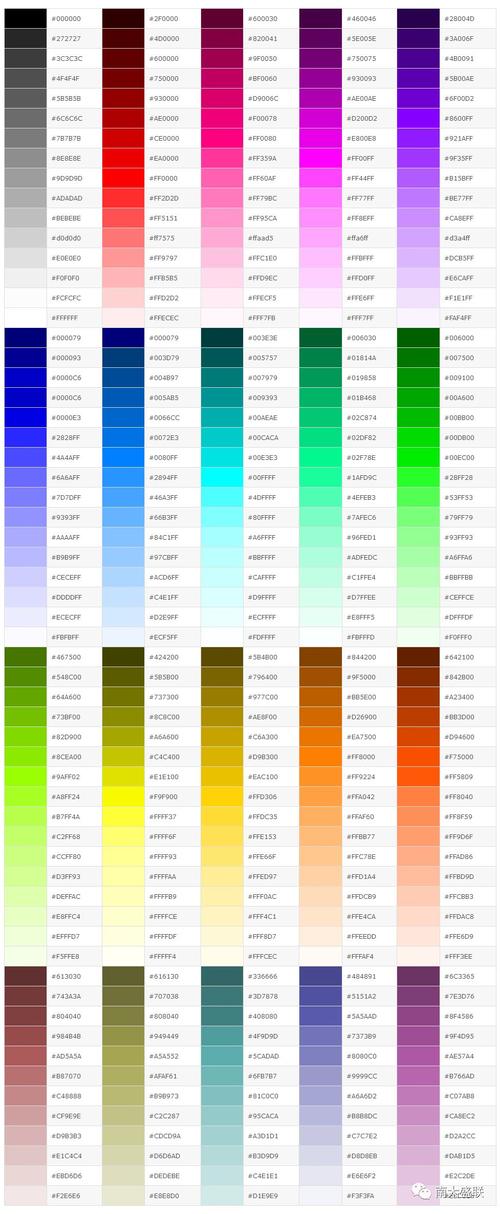
十六进制颜色代码由6位十六进制数字组成,前两位表示红色值,中间两位表示绿色值,最后两位表示蓝色值。例如:FF0000表示红色,00FF00表示绿色,0000FF表示蓝色。
3. RGB颜色代码
RGB颜色代码由3组数字组成,每组数字的范围为0-255,分别代表红色、绿色、蓝色。例如:rgb(255,0,0)表示红色,rgb(0,255,0)表示绿色,rgb(0,0,255)表示蓝色。
4. RGBA颜色代码
RGBA颜色代码与RGB颜色代码类似,只是在最后增加了一个α值,用于表示颜色的透明度。例如:rgba(255,0,0,0.5)表示半透明的红色。
5. HSL颜色代码
HSL颜色代码由色相(Hue)、饱和度(Saturation)、亮度(Lightness)三个参数组成,可以更直观地表示颜色。例如:hsl(0,100%,50%)表示红色。
三、CSS颜色代码的应用
1. 背景颜色
背景颜色是网页设计中常见的应用场景,通过设置CSS颜色代码,可以为网页元素添加丰富多彩的背景。
2. 文本颜色
文本颜色是网页设计中不可或缺的一部分,通过设置CSS颜色代码,可以使文本更具视觉吸引力。
3. 边框颜色
边框颜色可以增加网页元素的立体感,通过设置CSS颜色代码,可以为边框添加丰富的颜色。
4. 鼠标悬停效果
通过设置CSS颜色代码,可以为网页元素添加鼠标悬停效果,使网页更具交互性。
四、CSS颜色代码的未来发展趋势
1. 越来越丰富的颜色选择
随着技术的发展,CSS颜色代码将提供更多丰富多彩的颜色选择,满足设计师和开发者的需求。
2. 颜色值计算优化
为了提高网页性能,CSS颜色代码的计算过程将不断优化,降低计算复杂度。
3. 智能化颜色搭配
未来,CSS颜色代码将结合人工智能技术,为用户提供智能化颜色搭配建议,提高网页设计的审美价值。
CSS颜色代码作为网页设计的重要工具,为设计师和开发者提供了丰富的色彩表现力。在未来的网页设计中,CSS颜色代码将继续发挥重要作用,为用户带来更加绚丽多彩的视觉体验。让我们共同期待五彩斑斓的视觉盛宴!






